Project Team Leadership
Leading UX team for eCommerce website redesign project, driving UX solutions, estimating, planning, and defending solutions for the team and the client.
Brand
ZO Skin Health is the leading skincare brand based on the power of science. The brand is focused not only on best-in-class product quality but also on client services and immersive user experience throughout the customer journey: from the first contact with advertisement to the regular treatment procedures in a favorite skincare center. ZO Skin Health partners with physicians to deliver the perfect in-office treatments in multiple locations worldwide.
Project goal
Design and develop unique interface solutions to lead sensitive customers through the flow variations in the most smooth way.
Team
Engagement Manager, Project Manager, UX Solution Lead, UX Designer Lead (me), 2 UX Designers, UI Director, UI Designer Lead, 2 UI Designers, Business Analyst, Solution Architect, Development Lead, backend developers, frontend developers, and QAs.
My Role & Achievements
My responsibilities for this project included
-
Market niche and audience research for Discovery
-
Facilitate collaboration between the client and technology teams on workshops, fast prototyping
-
UX design work estimation and planning
-
Own the UX artifact and lead the UX team in designing the interface solutions based on the client requirements and Salesforce platform capability. Collaborate with UX Solution Lead on solution concept.
-
Manage the UX team tasks
-
Collaborate with the US client team and distributed technology team (the team included specialists from the US, Canada, Columbia, Turkey, Poland, and Ukraine)
-
Supervising design production and consulting the technology team
Achievements
I consider my main achievement in this project was designing and handling four design flows to optimize the Design sprints process for efficient collaboration with the team and the client.
As for the interface solution - the main feature was all the pages were designed for maximum localization flexibility to make possible localization for Arabic countries and Japan with the least effort.
Project Results
Launching the new beautiful website in time and budget frames.
Successful implementation of the new version of the Salesforce accelerator, which also allowed the client marketing team to manage the page's content more flexibly.
Skincare market niche analysis, Kano model to prioritise features.
The audience study gave us material to understand the user flows and draft an interface solutions.
Ideate and draft solution as a low-fidelity prototype. Validate the solution with the client during workshops.
Evaluate the UX team scope of work, estimate team collaboration effort. To optimize team work & collaboration efficiency I splitted the workflow into four branches.
Based on the customers' needs and business goals we designed Product subscription, Guided search and Advanced Beauty center finder as key features.
Despite the detailed planning, the team and I faced some issues with communication and 3rd party implementation. And successfully coped with them.

Research
Competitors Analysis
Skincare market analysis demonstrated significant mismatch between eCommerce website user experience and product quality level. And that ZO has strong competitors in the elite segment.
Kano Model
Following the product specifics we focused on customer flows and tasks. The audience and product analysis lead us to the conclusion that the main features to focus on the website should be:
-
Product subscription to support continuous skincare results
-
Guided search to help new customers choose the perfect product
-
Advanced Beauty center finder so the customers could get the best treatment on-site.
Having enough information about the features, audience and look&feel directions we were ready to jump to the Solution Modeling.


Solution Modeling
Ideation
Based on our research, platform features and best practices from major studies by Baymard Institute and Nielsen Norman Group, my team and I drafted interface and functionality ideas as low-fidelity prototypes of screens in Figma.
Our concept aimed to highlight science behind the product and provide the customer with ultimate experience on each micro-moment of the user journey.

Workshops
To be sure our interface ideas match the client vision UX Solution Lead and I led four workshops with the client team to discuss main pages and flows:
-
Primary user flow - Product Listing page and Product Details page
-
Checkout & Subscription
-
Beauty center finder, taxonomy and navigation
-
Guided purchase flow - regimen finder quiz
-
Platform accelerator abilities and content management (including dynamic-content-rich pages as Home Page, Category landings, etc.)
Presenting our researches results and drafts, we collected the client feedback and elicited initial requirements. So now the functional teams' leads could estimate time and effort, and after that the project management team could prepare the implementation contract.


Estimation & Planning
Estimation
To estimate the UX time work properly I applied a bottom-up model. Braking the scope into smaller chunks makes it easier to estimate more accurately and synchronize all teams involved for the best planning.
I already had some historical data, the estimation was pretty raw at first due to the project's unique features. We based our solutions on the platform accelerator and that allowed us to cut some effort on out-of-the-box functionality. Though to manage the client expectations and get a clear visualization of the required interface and interactions we committed to providing mid-fidelity prototypes for all flows and cases.
Estimated activities included research, prototyping, collaboration with the team and the client, project management activities, assumptions and risks.
Planning
We had pretty tough timeframes for the approved scope. So we should parallel some processes. To optimize teamwork I created a four-flow split for prototyping and collaboration activities for the UX team.
-
Prototypes drafting - the UX team creates the first draft based on initial requirements, solution modeling, and platform accelerator features;
-
Collaboration with the internal team - the UX team lead arranged internal demo sessions with the team, online and offline discussions of prototypes layout and functionality, elements behavior for cases, solution feasibility approval by the technology team, prototypes edits;
-
Communicate solution to the client team - the UX Solution Lead and UX Team Lead demonstrate prototypes to the client to validate business & customer value, client vision match, prototypes on-the-fly and offline edits;
-
Consulting and control - UX Team Lead reviews and critiques the high-fidelity visualization by the UI team and implementation of UX solutions, supervising design production.
As we followed the Design Sprints approach, all four flows were unrolled in parallel. E.g.
-> while the technology team implementing 1st sprint pages & the UI team visualise 2nd sprint,
-> the client review 3rd sprint,
-> the UX team discuss with the internal team draft for 4th sprint,
-> the UX team drafts the 5th sprint.
This approach allowed us to cut UX work timeframes significantly, save on the technology team's idle, and maintain consistency for all design solutions. Though that was a challenging task for the Project management team and especially for the client to switch back and forth from grayscale prototype to UI bright screens and that to the complex functionality documentation.
After estimation and planning complete and signed off by all the stakeholders, all teams jumped to Design Sprints.


Key UX Features
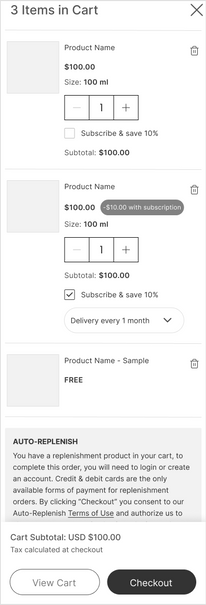
Product Subscription
Based on the market niche research, Kano analysis, and audience study, we discovered that one of the must-have features for the high-end skincare eCommerce website is Product subscription. To maintain stable results the customers need to maintain the regimen accurately. And auto-replenishment feature is valuable to be sure you'll get the right product in time.
Guidance & Personalisation
Skincare product and regimen recommendations are very person-centric. There are no two people with the same skin type, same skin concerns, and same lifestyle.
So one of the most important features of skincare eCommerce is a consultancy and personalized product search to help new customers find the perfect product for their unique skin type and goals.
Find a Clinic
One of the ZO brand features and strengths is a worldwide network of best-in-class beauty centers. So the customers could get the ultimate level of skin treatment on-site.
We developed an advanced Clinic finder to support the customers' omnichannel communication with the brand and its premium services.

Project Challenges
Managing and leading a team is always a challenging task, especially on a client's project, where everything that might go wrong would go wrong.
Efficient Communication
I led the UX team and we also had UX Solution Lead, and sometimes it was hard to outline the roles and responsibilities of each. At the very beginning of the collaboration, I proposed to establish a RACI matrix for all basic activities. Though not everything went smoothly, this matrix allowed the UX team to be efficient and kept on track even through process and solution discussions.
The Art of Delegating
There were 2 UX Designers in my direct subordination, and both were challenging subordinates. One of them was Junior UX right after probation, with a superficial understanding of the process and team standards, though strong skills in Figma and great enthusiasm. At first, I was scared to delegate anything important, but I gave him a chance with 2nd priority components. And having a responsibility even for drafts he demonstrated great progress in a short time.
The other UX Middle already worked with me on another project, and it didn't go well. That time I failed to delegate and didn't appreciate his input properly. But as he had a great experience in the Skincare niche and strong communication skills, I took the risk of inviting him to the team. And this time I delegated him not only prototyping tasks but also responsibility for interface solutions he proposed. And I was surprised at how successful that worked.
Re-planning on the fly
The four-flow planning once more proved its viability and efficiency when the client unexpectedly reduced the scope in the middle of the project. It was decided to use 3rd party tool for Regimen Finder Quiz, so we shouldn't provide any high-fidelity prototyping for it. The Regimen Finder Quiz was part of the 6th of 7 Design Sprints, and the Project management team decided to merge the rest of the pages into one 6th sprint.
Eventually, that was not so easy, because the UX team didn't start working on the 7th Sprint yet, and should design it and check with the internal team before presenting it to the client. And all the power of four-flow planning and delegating revealed: the Figma work and communication tasks for each sprint were divided between UX team members, so we had a flexible instrument to optimize some of these tasks.
And my UX team designed and communicated everything in time and with the ultimate quality.

.jpg)